
Boxy SVG project goal is to create the best SVG editor for non-technical users as well as for professional designers and developers.
SVG is the standard format for storing vector graphics such as icons, banners, charts and illustrations.
CORE FEATURES
- Clean and intuitive UI heavily inspired by Inkscape, Sketch and Adobe Illustrator
- Extensive support for on-canvas editing of object geometry, transform, paint and other properties
- Save to SVG and SVGZ formats, export to PNG, JPG, WebP, PDF and HTML5
- Open Clip Art Library integration with thousands of free stock vector arts
- Google Fonts integration with hundreds of free fonts
- Configurable keyboard shortcuts for over 100 commands
- Manual guides, smart guides and grid
- Path operations (unite, intersect, subtract, exclude, close, reverse, etc.)
- Arrangement operations (align to, rotate, flip, order, group, etc.)
FOR WEB DEVELOPERS
- Chromium-based rendering engine
- SVG and CSS code inspector similar to Chrome Dev Tools
- Clean SVG output that preserves IDs, classes, titles and other metadata
- SVG sprites editing support
What’s New:
Version 3.86.5
- Improved: Split “History” panel items into groups separated by lines
- Fixed: SVG files containing elements in non-standard namespaces are parsed incorrectly
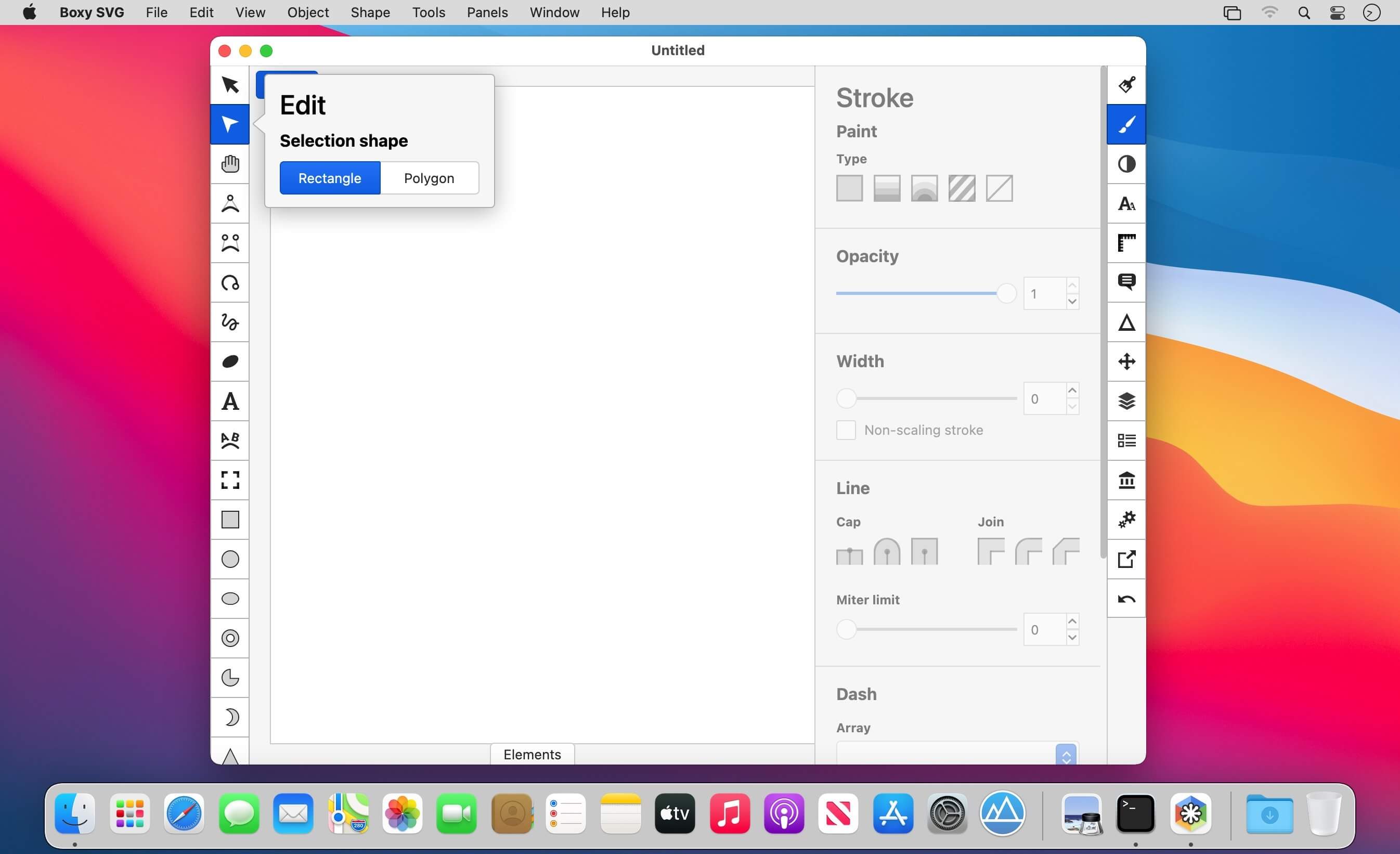
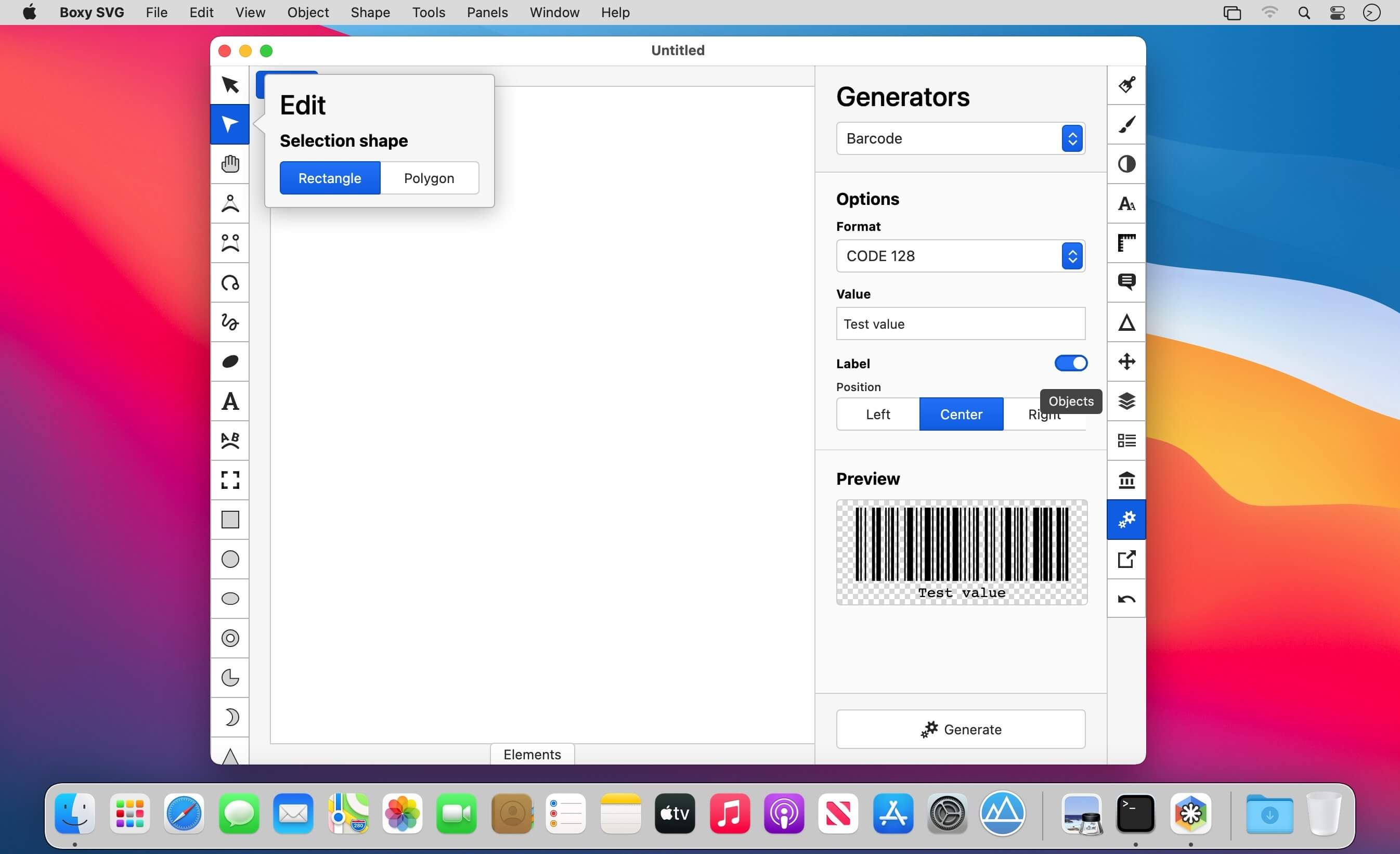
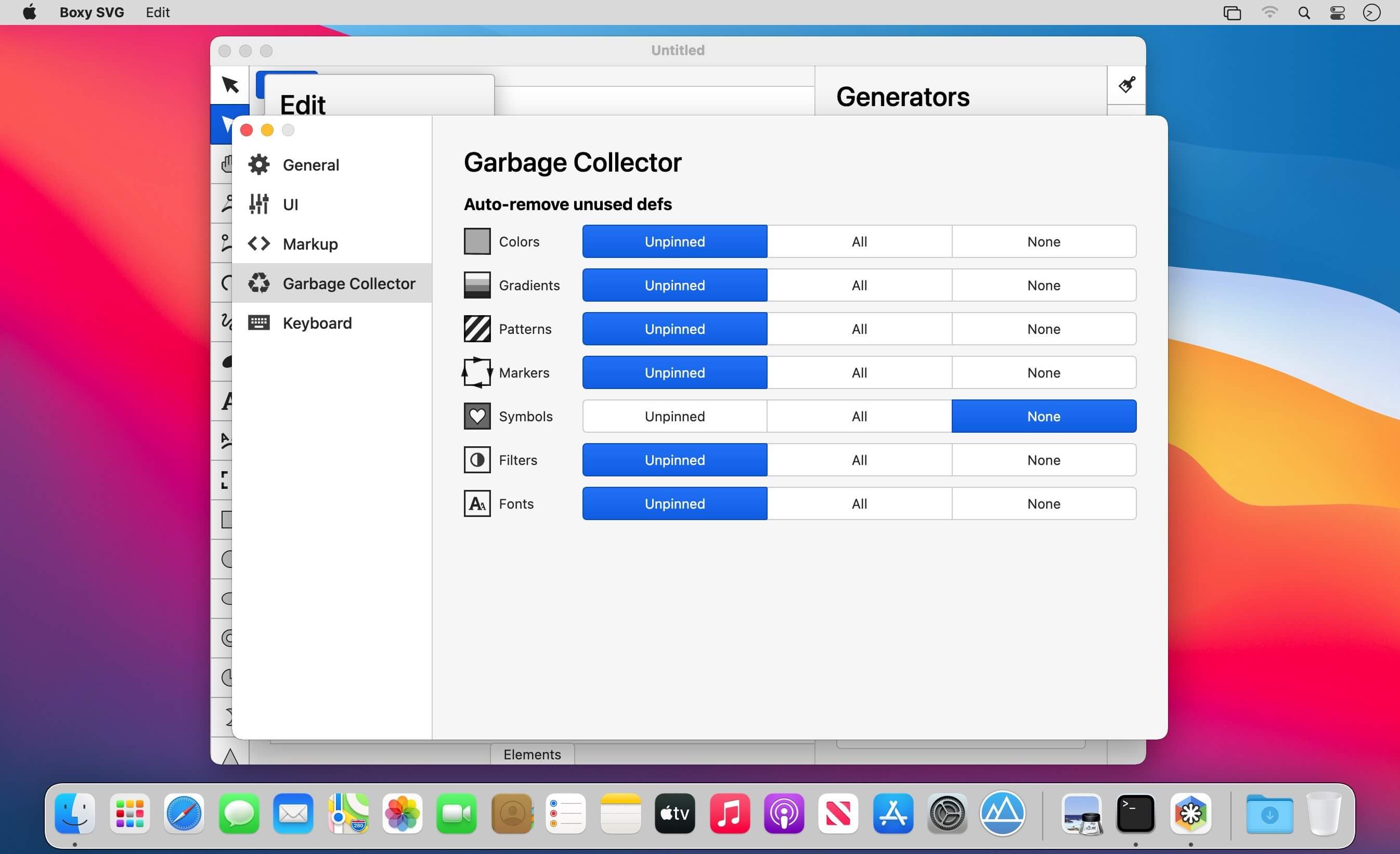
Screenshots: